大家好,我是YIYI,今天我要來製作左上角點開的清單以及點開右上角相機後的頁面。
考慮到這款APP的功能多樣化,所有的Icon都必須是讓人一眼就知道這是做什麼的。以避免操作上的不方便。
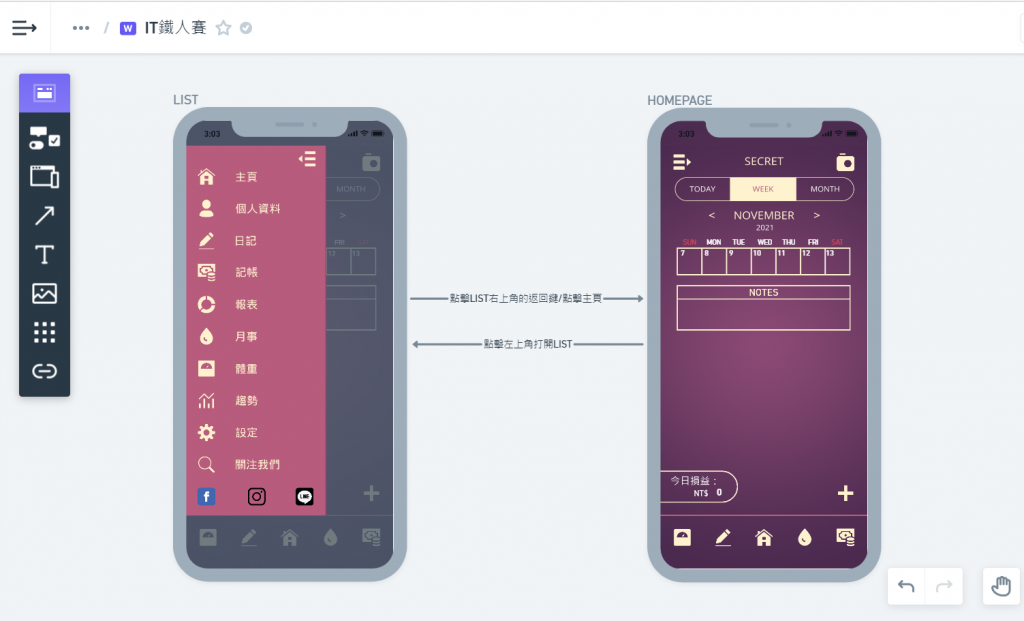
我依序設置了主頁、個人資料、日記、記帳、報表、月事、體重、趨勢、設定,以及最後廣告性質的關注我們。
這是在icon全部放上去後的初版。
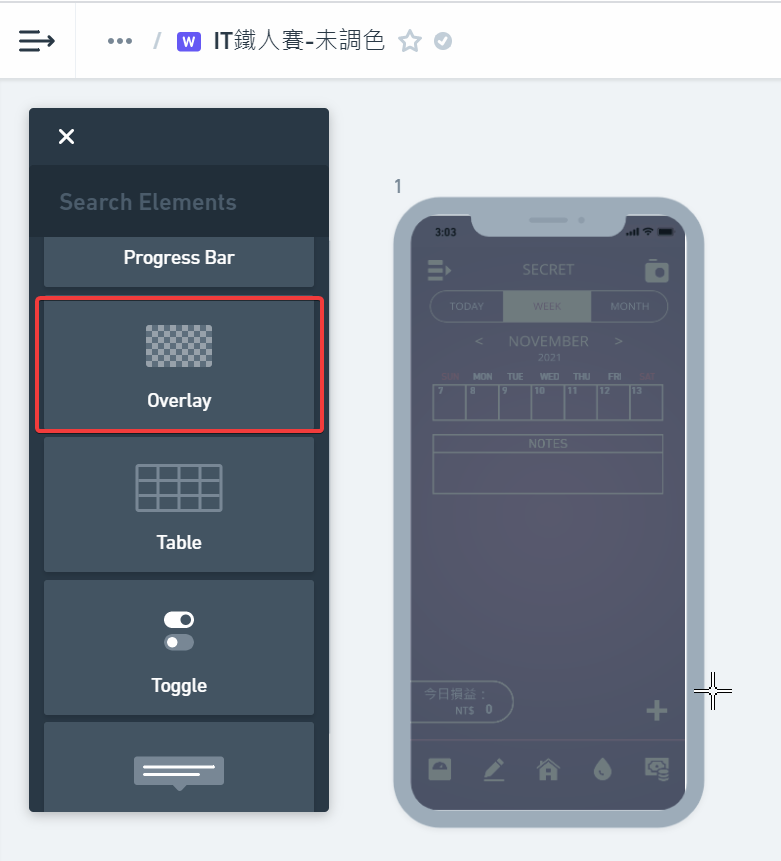
在Rectangle(可以把這個矩形當成小白板的概念)放到複製出來的HOMEPAGE之前,要先放一個Overlay,也就是覆蓋住整個頁面,目的是為了讓大家知道這個地方目前是不能做點擊的。放上Overlay後會變成如下圖。
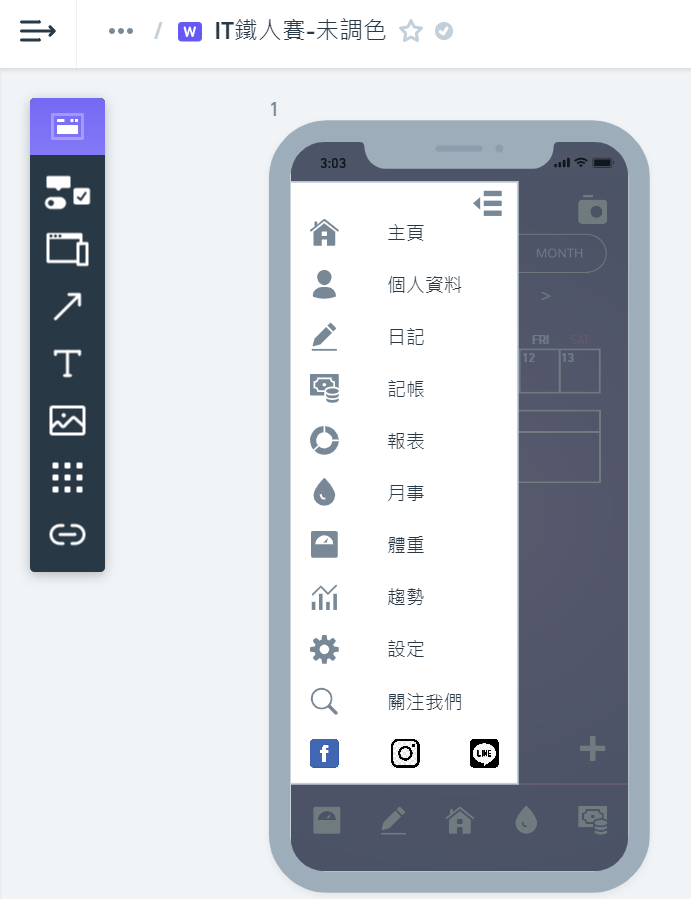
接著將前面做好的Rectangle放到畫面中。
並重複昨天的動作,將圖片匯出,並以PHOTOPEA打開做調色。
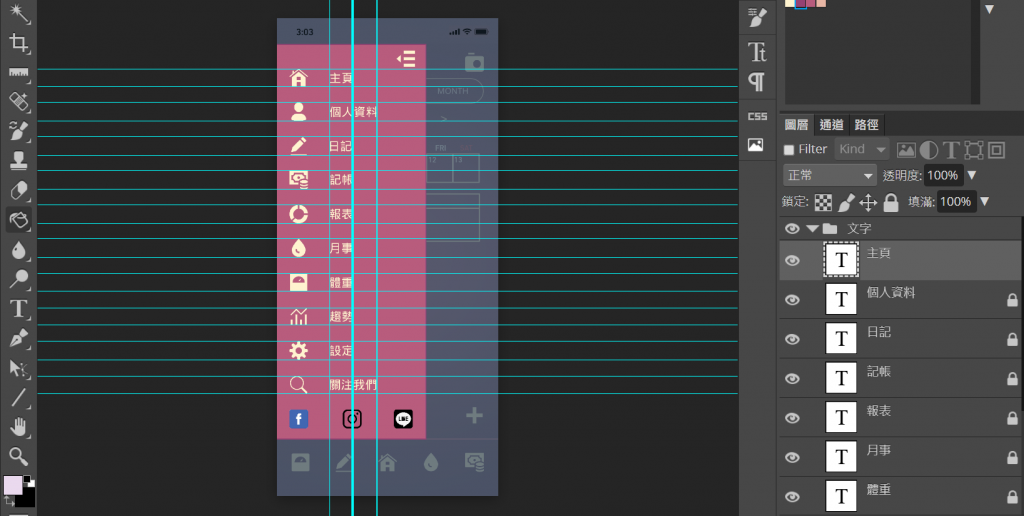
在操作的過程中發現文字部分在PHOTOPEA在打上去效果會比較好,所以就將原本字的地方蓋掉了,並用文字工具放入圖片中。
下圖中看到的就是在對齊文字時所用的參考線。
接著就要轉存成PNG檔並匯入Whimsical中。
並拉出關聯圖的線。
CAMERA的部分也是做相同動作,完成後如下圖所示。![]()

明天將先和大家介紹MARVEL。
謝謝大家的閱讀![]()
